- 0984 17.66.080
-
US
English
 Italiano
Italiano
- Company
- Support
- Contacts
- email WEBMAIL
- Log In
The following is a step-by-step walkthrough to integrate the CDN service with your Prestashop-based website.
Please note: Before making any changes to your Prestashop installation is recommended that you take a full backup of your website.
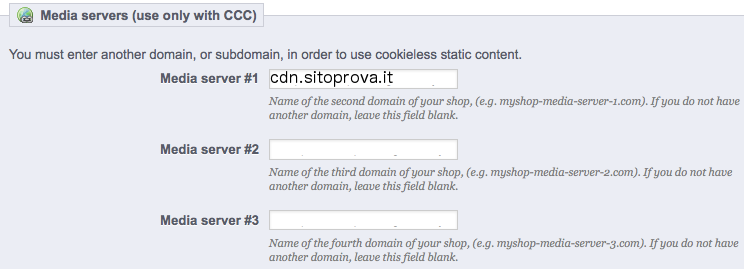
Make sure that Prestashop is properly installed and all of its components are running as expected. Before going any further is mandatory that you have already correctly setup the CDN resource.
Once W3 Total Cache is installed and activated, browse to the plugin's page and click on CDN
"; Log in to your Prestashop backend area (e.g. http://sitoprova.it/admin1234/)

Once the static files are replicated to the CDN, browse your website and right click on the page. Select "Inspect" or "View Source".
If the configuration is successful, the URLs that looked like this:

will now look like this: